Iframe integration guide android
We recommend using the AdGem iFrame integration for your Android app!
Requirements
Before you Begin:
- Must have an active AdGem account
- The minimum user device Operating System requirements are Android 9.0 and higher and iOS 15.8 and higher
Step 1 - Create a New Property
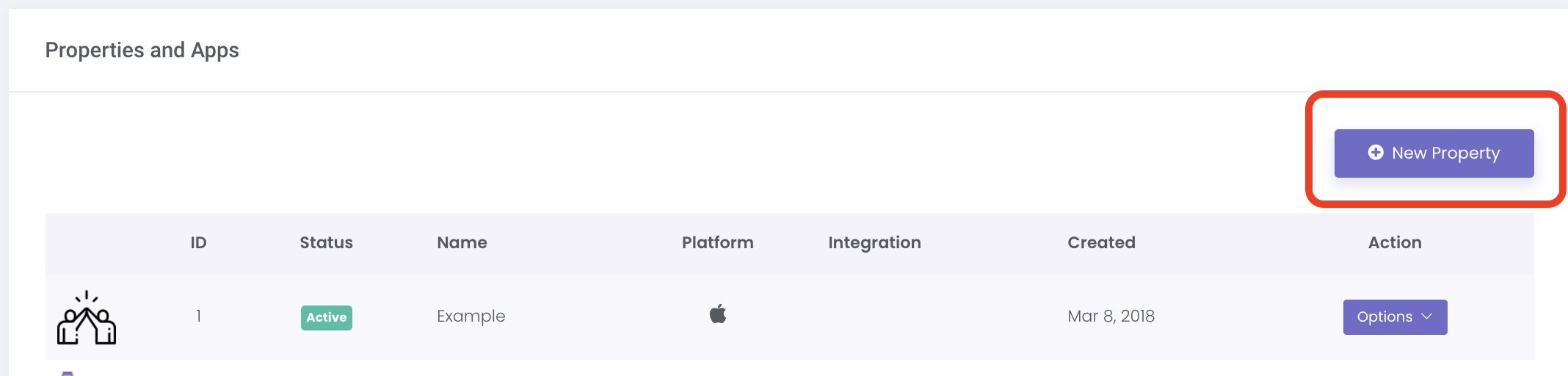
1. Click on Properties & Apps in the left nav.
2. Click on the New Property button.

You must have a unique Property/App ID for each website onwhich you want to integrate the Offerwall. For example, if you have multiple website URLs, they each must be set up separately from the AdGem Dashboard.
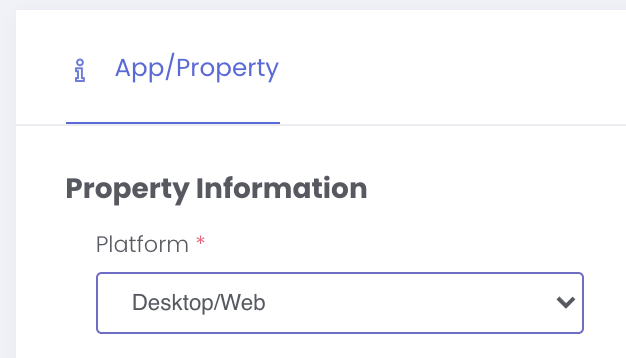
3. Select Desktop/Web/API from the Platform dropdown. Complete the rest of the form, remembering to select iFrame from the Integration Type dropdown.

Step 2 - Edit Property Information
To edit an existing property, and create an Offerwall:
1. Click on Properties & Apps in the left nav.
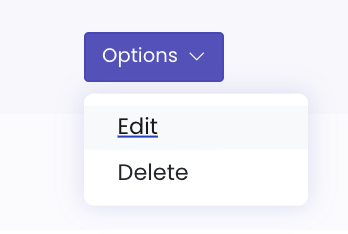
2. Click on the Options button next to the property and choose Edit.

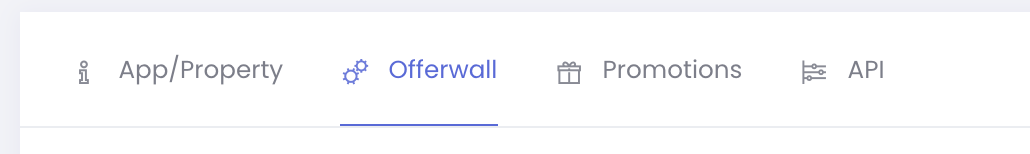
3. Navigate to the Offerwall tab.

Integration Links
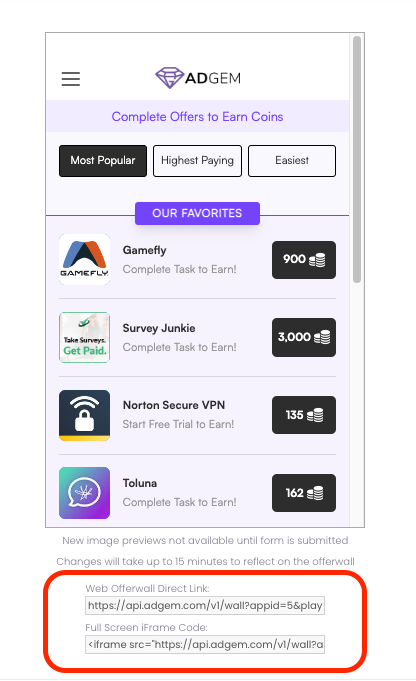
While on the Offerwall tab, locate the iFrame integration link beneath the preview. This is the url you'll add to your website to render the Offerwall.
Getting Started in the AdGem Dashboard
- The iFrame url is located in the **Full Screen iFrame Code** field.

Required Parameters to Pass to the iFrame
| Mobile Advertising ID | Description |
|---|---|
gaid |
Google Advertising ID, available when the developer is using Google Play Services |
idfa |
Apple Advertising ID, available when the user has not limited ad tracking |
Optional Parameters to Pass to the iFrame
| Parameters | Details |
|---|---|
limit |
Limit the amount of offers returned to a set number |
app_version |
The version of your app where the click originated |
device |
The user's device type, for example "Moto E Plus" |
device_name |
The user's device name |
ip |
The IP Address for the user who completed the offer |
useragent |
The User-Agent from the user's default browser app |
os_version |
The user's operating system version number |
platform |
The platform this user's device is using, for example 'iOS' |
player_age |
The user's age, as set by the publisher |
player_gender |
The user's gender, as set by the publisher |
player_payer |
A boolean value, as set by the publisher |
player_iap_total_usd |
An integer value, as set by the publisher |
player_created_at |
A datetime stamp without the time zone, as set by the publisher |
player_level |
The level achieved by a player, as set by the publisher |
placement |
An integer value that represents the placement of the ad unit, as set by the publisher |
c1 |
A custom parameter value, as set by the publisher |
c2 |
A custom parameter value, as set by the publisher |
c3 |
A custom parameter value, as set by the publisher |
c4 |
A custom parameter value, as set by the publisher |
c5 |
A custom parameter value, as set by the publisher |
Service Response
IMPORTANT: Replacing playerid
The offerwall url must be modified to replace the dummy parameter {playerid} with your internal parameter which represents the unique player as used internally in your application. This identifies the player so that virtual currency can later be attributed to their account via the callback request. The player ID has to remain constant (for the unique player in your application) so that players are prevented from completing an offer more than once, and are able to receive their rewards.
NOTE: Missing playerid
Please note that tracking url clicks that do not contain a playerid value will be redirected to a 404 error page.
REQUIRED: Player ID Structure
All playerid values that you return should only use lowercase alpha numeric values. A good playerid value may look like: abc-123-efg-456, but should NOT look like: aBc-123-Efg-456.
Updated on August 26, 2024